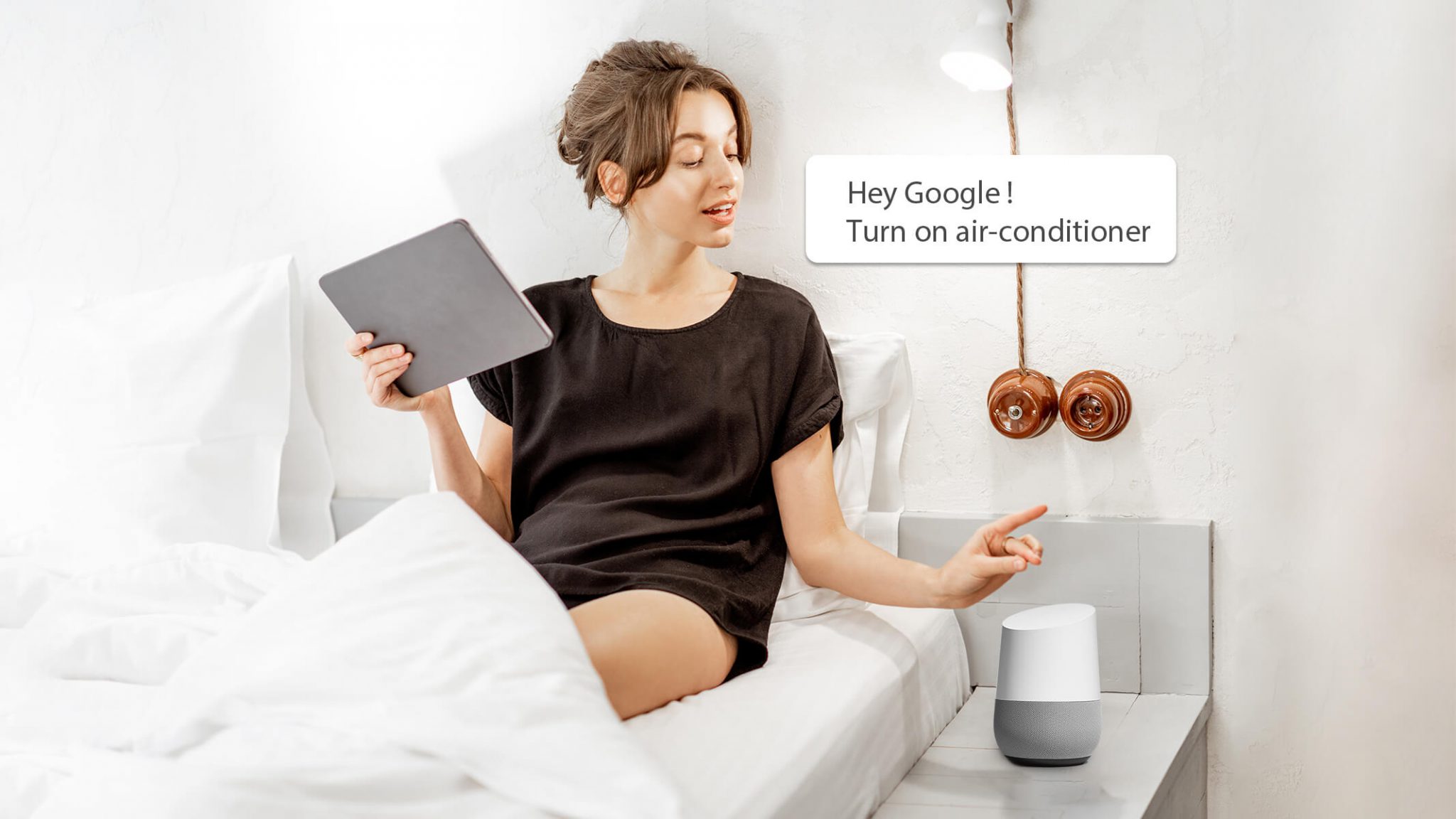
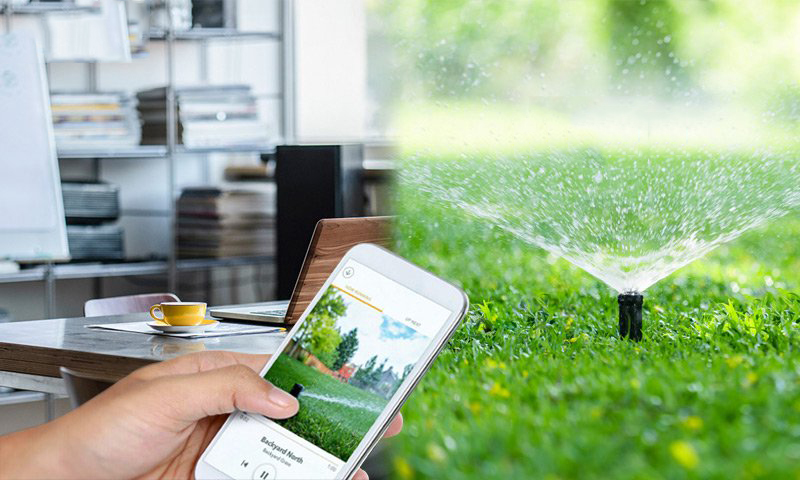
Top 10 thiết bị công nghệ không thể thiếu cho nhà thông minh
Các thiết bị nhà thông minh hiện nay đang trở nên khá phổ biến nhờ vào thị hiếu của người tiêu dùng đang dần đi theo xu hướng hiện đại hóa. Việc này cũng mang …
News & Tips Smart Home
Nhận tin tức và hướng dẫn giải pháp Smart Home mỗi tuần.
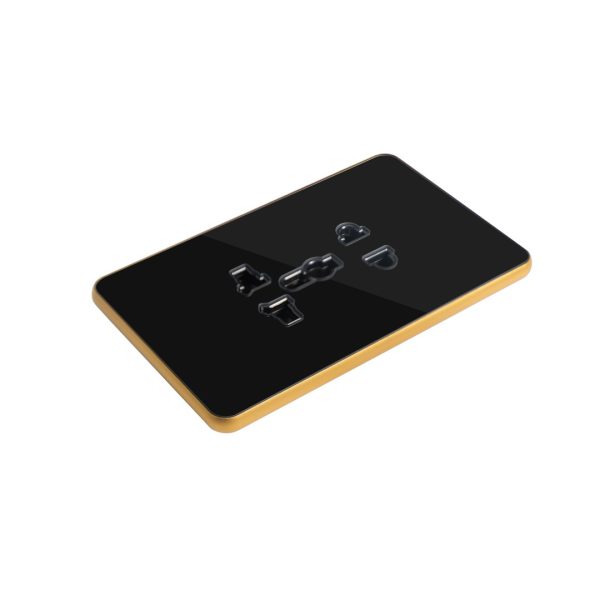
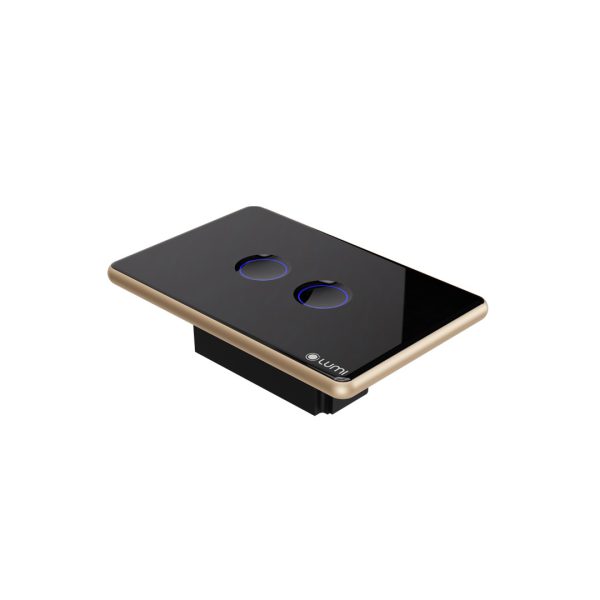
Sản phẩm nổi bật
Dự án Nổi bật
Dự án Smart Home Làng Yến Kiên Giang
Dự án Làng Yến Kiên Giang, một công trình được …
Căn hộ thông minh mang phong cách Wabi Sabi tại Vinhomes Gardenia
Là một chuyên gia công nghệ trẻ tuổi với sự …
Trải nghiệm biệt thự Smart Home tại Celadon Tân Phú
Bước chân vào không gian sang trọng của căn biệt …
Anh sáng khơi nguồn cảm xúc tại biệt thự thông minh Khánh Hòa
Với mong muốn tạo ra một không gian sống đẳng …
Rèm cửa tự động điều khiển bằng giọng nói
Rèm cửa thông minh (Smart Blind) là loại rèm thông …
Giải pháp chiếu sáng thông minh cảm biến tự động
Đèn chiếu sáng thông minh là kết hợp của: đèn …
Liên hệ tư vấn trực tiếp
Bạn cần tư vấn về giải pháp và công nghệ Smart Home, hãy gởi thông tin qua Form hoặc email trực tiếp về hi@homeshop.vn hoặc gọi số điện thoại (028) 3838 3839 (giờ hành chính).
Mang đến cho bạn các giải pháp nhà thông minh mới nhất, phù hợp với mọi nhu cầu với chi phí hợp lý.
hi@homeshop.vn